Jak mogliście zauważyć w poprzednich wpisach, przed niektórymi z nich pojawia się ramka z zastrzeżeniami dot. Mojego pisania o nałogach.
Jej dodanie to całkiem prosta sprawa, ale że front-endowiec ze mnie żaden - opiszę jak to zrobiłem. Choćby po to, żeby nie musieć szukać, jeśli przyjdzie mi to zrobić znowu. A może komuś, mniej technicznemu ode mnie, taki tekst się przyda.
Jak widzicie- używam dość prostego motywu, czyli “Clean Blog”, co znacznie ułatwia sprawę.
Swoją drogą, wcześniej używałem dużo bardziej bajeranckiego motywu- z ramkami, masą ikonek i możliwością wrzucenia kilku wersji językowych. Skończyło się na tym, że większość tych wodotrysków mozolnie wyłączałem- co najczęściej oznaczało wycinanie kodu.
A i samo utrzymanie strony zajmowało dużo więcej czasu. Ten zaś wolę poświęcić na pisanie postów albo około-githubowej automatyzacji.
Ale do brzegu. Miało być o dodaniu ramki do postów. Zacznijmy zatem od tego, co będziemy dodawać. W katalogu _includes tworzę plik example_disclaimer.html i wrzucam do niego przykładową zawartość:
<div class=”disclaimer”>
“ERROR: We've reached an unreachable state.
Anything is possible.
The limits were in our heads all along.
Follow your dreams.“
</div>
Zauważcie, że ten plik nie ma tradycyjnych znaczników <head> czy <body>. Zawiera tylko pojedynczego diva. Dzieje się tak, gdyż nie będziemy go wyświetlać jako oddzielnej strony. Jego zawartość będzie wklejona w większy layout- stąd zresztą nazwa katalogu _includes.
Skoro wiemy już, co będziemy wyświetlać, zastanówmy się, czy chcemy by to ostrzeżenie pojawiało się przy każdym poście. Jeśli nie, możemy tym łatwo sterować przy pomocy front matter, do której możemy dodawać dowolne pola:
layout: post
title: “Never write error messages tired”
date: 2024-11-26 07:48:53 +0000
disclaimer: unreachable
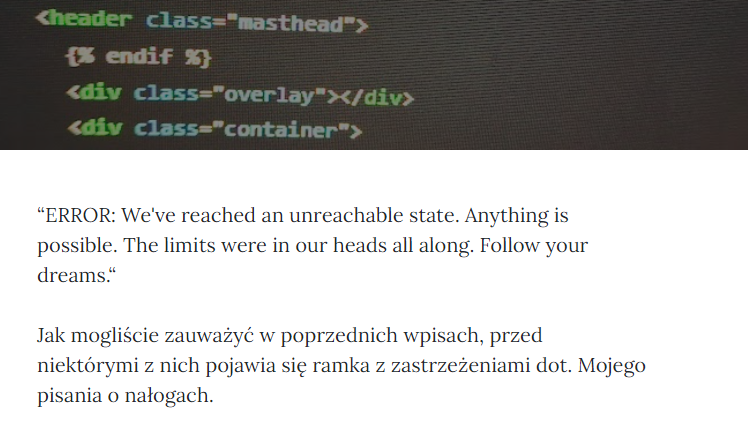
Jeśli używamy tylko jednego disclaimera, możemy przypisać dowolną wartość do tego pola i po prostu sprawdzać czy taki klucz się pojawia w danych strony. Jeśli chcemy ich więcej - sprawdzamy jego wartość. A jak? W layoucie post.html, przed zawartością strony wrzucamy sprawdzenie, które warunkuje czy załączyć naszą ramkę, czy nie. W otoczeniu już istniejącego kodu, wygląda to tak:
<div class="container">
<div class="row">
<div class="col-lg-8 col-md-10 mx-auto">
{% if page.disclaimer == "unreachable" %}
{% include example_disclaimer.html %}
{% endif %}
{{ content }}
<hr>
I już! Od tej pory, jeśli dodamy do front matter linię disclaimer: error pojawi nam się ramka z błędem.
Choć w sumie, wypadało by zrobić jeszcze jedną rzecz. Jak widzicie- ostrzeżenie to po prostu linijka tekstu. Nie wybija się nijak na tle reszty tekstu. A nie po to ostrzegamy czytelnika, żeby ten to pominął.
 Tak póki co wygląda nasze ostrzeżenie. Trzeba nadać mu stylu!
Tak póki co wygląda nasze ostrzeżenie. Trzeba nadać mu stylu!
Trzeba nadać naszej ramce trochę stylu. Zatem w katalogu assets/vendor/bootstrap/scss tworzę plik _disclaimer.scss i dodaję w nim styl dla klasy disclaimer:
.disclaimer {
text-align: left;
background-color: red;
margin-top: 0.25rem;
border-radius: 5px;
border: 3px solid black;
margin: 10px;
padding: 15px;
}
Tak utworzony styl muszę jeszcze dodać do głównego pliku w tym katalogu- bootstrap.scss.
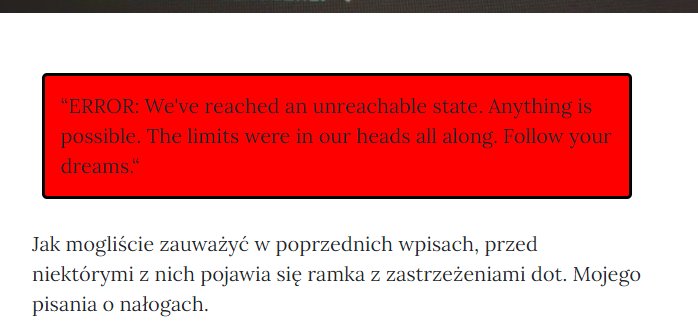
Dodaję do niego linijkę @import "disclaimer". Po przeładowaniu strony, powinniście zobaczyć coś takiego:
 Od razu lepiej. Teraz nikt nie przegapi naszej ramki!
Od razu lepiej. Teraz nikt nie przegapi naszej ramki!
Przyznacie, że od razu rzuca się w oczy. Oczywiście, można pewnie lepiej podobierać kolory, ale jak zaznaczyłem na samym początku- frątaś ze mnie żaden.
PS. Jeśli nie wierzycie, że bliżej mi do backendu - tekst w ramce wzięty jest z jednego makra w kodzie CPythona. Ale o easter eggach w popularnym wężu napiszę kiedy indziej.
Praca własna